Skroutz Product Reviews - WordPress Widgets Edit the file on GitHub
Integrate the Skroutz Product Reviews on your WordPress / WooCommerce shop.
NOTE
You must have installed the Skroutz Analytics WooCommerce plugin (version >= 1.4.0)
Table of Contents
Introduction
The plugin provides two WordPress Widgets, that you can easily add:
Note
The widgets are displayed only on product pages and if there is at least one review for the product.
Add Widgets from UI
You can add the widgets in any available widget area your theme supports.
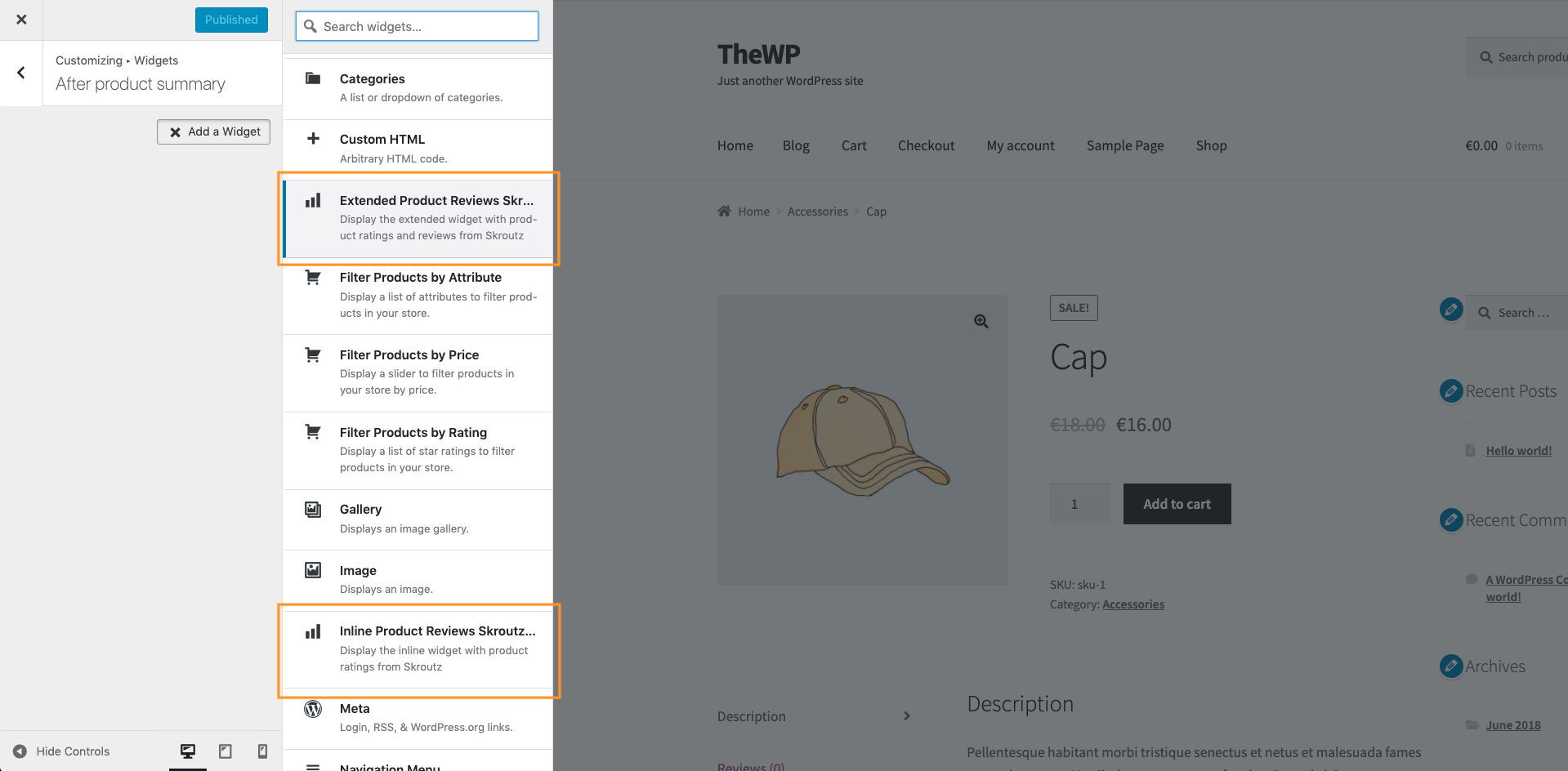
Theme customizer
If your theme supports it, you can use the theme customizer.
- Make sure you are logged in the admin panel and your user has a role that can edit the theme.
- Navigate to a product page in the front.
- In the upper left menu you should see a
Customizebutton. - Select the
Widgetsin the customizer menu on the left. - A list with the available widget areas should appear.
- Select the area that you want the product reviews widget to be displayed and then select
Add a Widget(as shown in the image below). - The two Skroutz product reviews widgets should appear in the list with the available widgets.
- Finally select the widget and click
Publish.

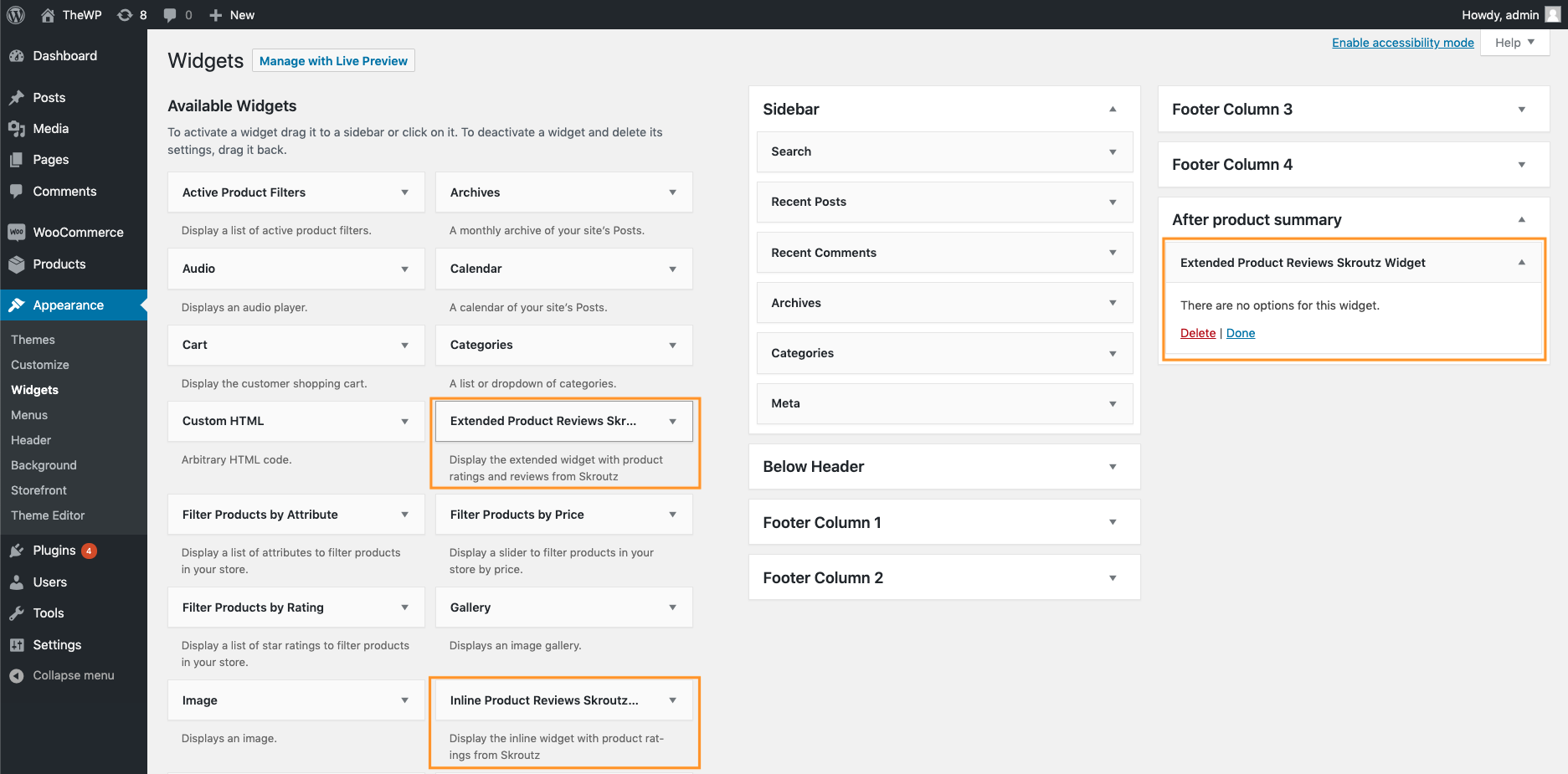
Admin panel
Alternatively you can always manage the widgets from the admin panel.
- Make sure you are logged in the admin panel and your user has a role that can edit the theme.
- Navigate to
Appearanceand selectWidgets. - A list with the available widget should appear on the left and the available widget areas on the right.
- Drag and drop the widget from the left list to the widget area of your choice to the right.

Add Widgets programmatically
You can also add the widgets programmatically in any template by using the WordPress provided widget template tag.
Templates
You could add the widgets in your
child theme's template
for the single product: wp-content/themes/your child theme/woocommerce/content-single-product.php. Create woocommerce
directory if it doesn't exist in your child theme.
Template tag for inline widget
<?php the_widget( 'WC_Skroutz_Analytics_Product_Reviews_Inline_Widget' ); ?>
Template tag for extended widget
<?php the_widget( 'WC_Skroutz_Analytics_Product_Reviews_Extended_Widget' ); ?>
Ηοοks
Instead of inserting the widget directly in the template you can use a
WooCommerce hook
in your
child theme's
functions.php: wp-content/themes/your child theme/functions.php
Hook for the inline widget
Hook to display the inline widget after the add to cart button.
Adjust hook priority, 35 in this example, according to your theme's needs.
<?php
function show_skroutz_reviews_inline_widget() {
the_widget( 'WC_Skroutz_Analytics_Product_Reviews_Inline_Widget' );
}
add_action( 'woocommerce_single_product_summary', 'show_skroutz_reviews_inline_widget', 35 );
Hook for the extended widget
Hook to display the extended widget after the product summary and before the up sell section.
Adjust hook priority, 10 in this example, according to your theme's needs.
<?php
function show_skroutz_reviews_extended_widget() {
the_widget( 'WC_Skroutz_Analytics_Product_Reviews_Extended_Widget' );
}
add_action( 'woocommerce_after_single_product_summary', 'show_skroutz_reviews_extended_widget', 10 );